출처
https://www.youtube.com/watch?v=MEHjmbMYRZw&t=1053s
1. UI 이해하기
UI : 게임화면에서 플레이어와 상호작용하는 모든 것 ( 점수, 체력바, 버튼, 메뉴 화면 등 )
UI 좌표계와 일반 좌표계의 차이?
UI좌표계는 2축 좌표계를 사용, 일반 좌표계는 3축 좌표계를 사용
피봇 & 앵커? -> UI나 오브젝트를 어디를 기준으로 움직이고 배치할지를 정하는 도구
피봇 : UI 요소나 오브젝트를 회전하거나 크기를 조절할 때 기준이 되는 점
엥커 : UI 요소가 화면 크기가 바뀌어도 고정될 위치
2. 카드게임 기획
요구 명세서 작성
-> 필요한 기능을 서술하듯이 작성
- 2P로 플레이
- 게임 시작시 선공 후공을 랜덤하게 결정
- 카드의 개수는 8x3 24개 이며 종류는 12개
- 15초 이내로 카드를 뒤집고, 타임아웃시 바로 상대방 턴이 됨
- 같은 그림의 카드를 맞출 시 +2점을 획득
- 모든 카드가 뒤집어질 시 게임이 종료됨
- 게임 종료시 가장 많은 점수의 플레이어가 우승함
개발할 기능 정리
-> 요구 명세서를 바탕으로 필요한 기능을 분류
[ 게임 전 ]
Gamestart 버튼 및 함수 제작
[ 게임 시작 ] 선공 후공 결정 기능
24개의 카드 랜덤 배치
[ 게임 중 ]
12개 카드
카드 클릭시 뒤집는 애니메이션
시간 제한
점수 체크
게임 종료 트리거
[ 게임 종료 ] 우승한 사람 및 점수 표기
3. 게임제작
1) 에셋 다운로드
https://assetstore.unity.com/packages/2d/animal-cube-cat-series-2d-asset-208164
Animal Cube (Cat Series) - 2D Asset | 2D | Unity Asset Store
Get the Animal Cube (Cat Series) - 2D Asset package from Hisa Games and speed up your game development process. Find this & other 2D options on the Unity Asset Store.
assetstore.unity.com
https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676
DOTween (HOTween v2) | 애니메이션 도구 | Unity Asset Store
Use the DOTween (HOTween v2) tool from Demigiant on your next project. Find this & more animation tools on the Unity Asset Store.
assetstore.unity.com
에셋 다운로드 후 import
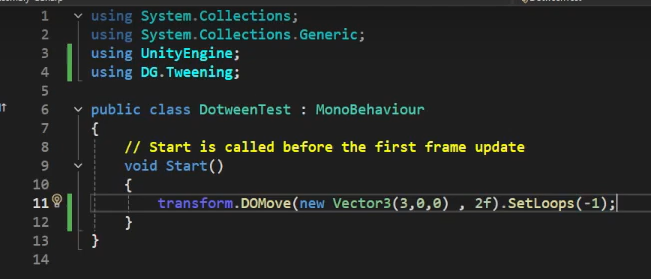
Dotweentest라는 C#스크립트를 만들어보자.
3Dobject 큐브도 생성해서 스크립트 삽입

다음과 같이 transform.DOMove(new Vector3(3,0,0) ,2f).SetLoops(-1)을 하면 큐브가 (0,0,0)에서 (3,0,0)으로 무한히 반복 운동 하는걸 볼 수 있다.
2) 카드 제작
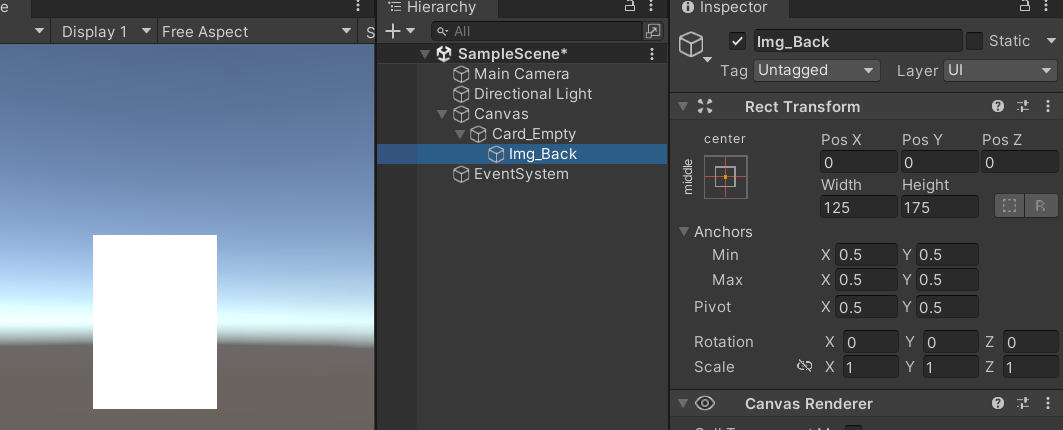
UI -> image 생성

이제 IMage를 지우고 CreateEmpty 하나 생성한다. 이름은 Card_Empty
그리고 그 아래 UI-Image를 생성한다. 이름은 Img_Back으로 사이즈 125 * 175로 설정

UI-Image하나 더 생성. 이름을 Img_Main으로 해서 Pos Y를 25로 설정
Soruce Image에 아까 다운받은 고양이 그림 가져온다.
Color은 하얀색, Img_Back 컬러는 살색으로 바꾼다.

카드 커버를 생성하기 위해 Img_Front를 생성.
이제 이 카드가 돌아가며 Img_Front가 사라지는 형식으로 게임 생성할것임.



다음과 같이 12개의 카드를 생성한다.
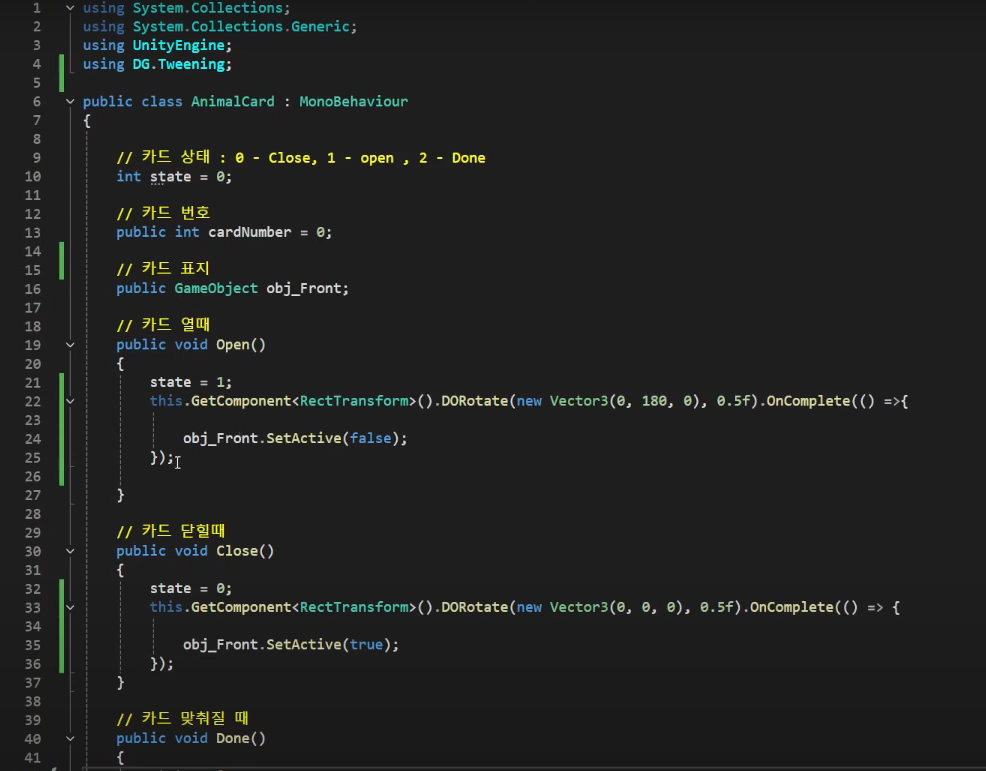
CardGame이라는 C#스크립트를 생성하고

Card1에 드래그 한다.
그리고 Card_1의 objFront에 Img_Front를 넣고, 버튼 생성

on click하면 카드가 오픈되도록 설정한다.
이제 게임을 실행시켜보면 클릭하면 회전하며 카드가 오픈된다.

위에 작성한 코드에서는 카드를 다 열고 나서 카드가 열린 카드로 바뀐다는 단점이 있어서
90도쯤 돌았을때부터 카드가 열려서 보이도록 코드 수정
딜레이를 걸어서 한다.

이렇게 돌면서 카드가 나온다.
여기서 이미 열린 카드를 눌러도 변화가 없도록 return을 추가한다.


GameControll C#script를 생성한다.

플레이어 두명을 만들고, 카드 리스트를 생성한다.

아까 만든 12가지 카드를 지우고, 설정한 첫번째 카드를 다시 12개 복사해서 만들고 사진만 다르게 넣는다.

이상태에서 프로젝트에 드래그해서 prefab을 만들고 CardController 리스트에 일일이 다시 넣는다.

게임 스타트 함수를 호출하도록 하고

카드 세팅을 한다. 8*3으로 카드를 복사해서 생성

위의 코드에서 설정한 대로 좌표대로 잘 배열되는 것을 볼 수 있다.
다음은 게임 컨트롤러 코드별 설명이다.







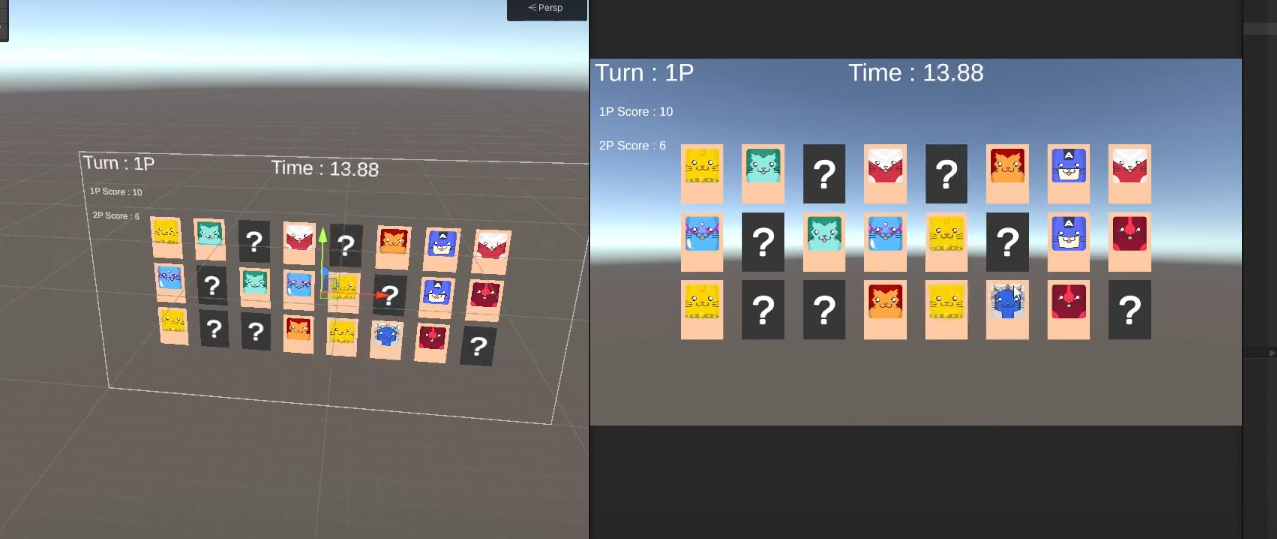
이제 게임을 실행시켜보자.

이렇게 게임이 시작되면 타이머가 돌아가고, 왼쪽 위에 플레이어별 점수가 나온다.


이렇게 맞춘 대로 점수가 올라가며 게임이 잘 실행되는 것을 볼 수 있다.